Better Web User Experience Through Content Personalisation
Targeting segments of your users with more updated and relevant content is a big part of digital communications like email, blogs, websites and other...
If you're new to HubSpot, we guide you on where to start, how to do it right, and train you to make the most of the platform.
Review your HubSpot portal to uncover issues, spot growth opportunities, and ensure you're maximising its potential.
Unlock business growth with automation and attribution. Implement best practices and execute marketing campaigns.
HubSpot On-Demand
HubSpot Training
HubSpot Websites
HubSpot Campaigns
HubSpot Optimisation
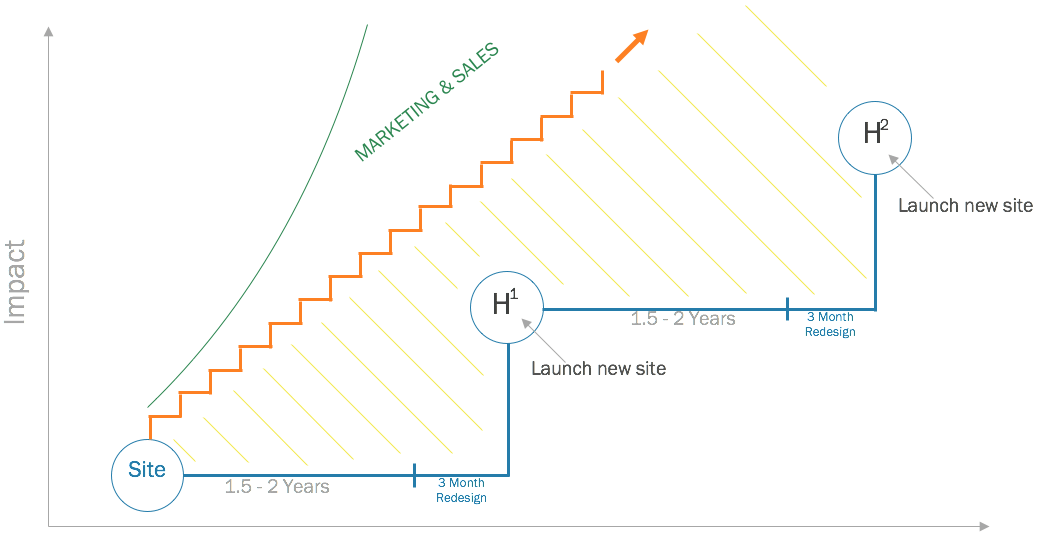
Growth-driven design (GDD) is a system that involves the consistent development and improvement of your website. It is a constant process of improving its structure, content, conversion funnels, and overall design. You could have hard data driving the changes or it could be a hypothesis based on what you know about your customer and your business. Usually, designers use analytical methods including user testing, web analytics, buyer personas, heat maps, and other techniques.

Traditional web design can be costly at the onset but you don’t have any guarantee that it will perform well or how you want it to perform. A couple of years later you will redesign that sight – and have no significant updates in between. The initial design, and often the subsequent redesign is usually quite subjective. Rarely is it based on any data. So there you are, you’ve paid through the nose, probably gone over budget, and gotten a website with a lacklustre performance.
Growth-driven design allows you to test, research, and learn about what will appeal most to your visitors and what will bring your site to peak performance. It eliminates the risks of traditional web design and redesigns with a typically shorter launch time and right out of the gate the focus is on impact (eg lead generation results) and function. Instead of periodic, insignificant updates every once in a while, the update is ongoing and constant, based on feedback and data.

Diagram via Luke Summerfied (@savvyluke)
In the summer of 2015, Harris Poll conducted a survey for LiveHive that examined the sales relationship between executives and vendors. While this was a small, focused survey, it did reveal some valuable insight that can be applied across the board: sales conversations are changing.
Of the respondents in the survey, 89 percent of the respondents cited personalisation as a key factor in B2B sales. This personalisation included understanding the needs of the industry, being familiar with the technologies involved, and knowing the actual company, its needs and customers.
To further drive home the need for personalisation, 83 percent said that focusing on a specific business problem was very important.
Another survey conducted by RBC Capital Markets in September 2015, showed that only 11 percent of respondents updated their sites on a weekly or biweekly basis, 17 percent updated every 1 to 3 months, and 21 percent only updated once a year – or longer.
And people wonder why their website isn’t performing.
A website is not a “create it then forget it” endeavour. There are several steps that are required for a growth-driven website design:
This process must happen over and over. You can’t ever become complacent. Your site much be able to grow with your business, your customers, and your industry.
Sure, you can build a site and hope for the best, letting the cards fall where they may – which is essentially what you are doing when you build a site and don’t update it frequently and regularly. Which would you rather? A site that should work or one that does work? The difference lies mainly in the hand-off from design agency to site owner. A designer company that brings you up to the launch date will deliver a site that should work. One that sticks with you beyond that time will make sure that it does work.
Growth-driven design is a constant process of testing and adjusting to conform to and meet your customer needs. Because you are constantly feeling out towards your customer and constantly responding by adjusting your website accordingly, you will experience much higher conversion rates.
In the long run, this process saves you money. While the cost may be more at the onset, your returns will make the system well worth the cost. Which would you rather? A website that you pay for and it doesn’t do a whole lot or has a mediocre performance, or one that you pay a little more for and it not only keeps working for you, but keeps working better and better?
Growth-driven design takes your website from what is essentially a glorified virtual calling card (traditional websites) and transforms them into a living, evolving, growing, space where your customers can come and feel like you are talking just to them (growth-driven web site). Increased sales and increased profits don’t hurt either.
This process is highly adaptive to your company, your customer, your industry, the time of year, virtually any factors that can impact your company’s performance or your customers’ spending habits. Traditional sites tend to be rather static and not exactly flexible or easy to change. Your company grows, your site stays the same. Your product evolves, your site stays the same. The only way it changes is if you do a complete overhaul. See the problem?
This approach to web design allows a company to avoid various risks that would limit or stunt its growth. It not only grows with the company, but also aids and encourages the company to grow. A site that is constantly adapting and growing can easily incorporate new products and services, new policies, and even adjust to meet new target markets.
Since this type of website is capable of growth, is designed to grow, it can be tweaked and micro adjustments made as needed instead of going back to square one and rebuilding the site completely. While this translates to growth capable, increased conversion, and fewer risks, it also means increased profits and lower cost over the long term.
MediaJunction published an exceptional report on GDD and breaks the best practices into three sections: Strategy, wishlist, and launch pad website.
Before you begin anything, including building your website, you need to have clear goals in place. Define your business goals and your website goals, then decide how you want your website to meet one, some, or all of your business goals.
Persona is method of creating a character that represents your ideal customer. You can construct some general traits such as gender, age, or occupation, or you can dig deep and find out what makes that persona “tick.” What keeps them up at night? What are their hopes and dreams for the future? Persona is a powerful tool when used correctly.
Analytics will give you data that you can base your strategy on to meet your goals. Identify where you can make improvements to your site by assessing the good and the not so good aspects of it.
User research will allow you to basically ask your customers what they want from you. You can reach out to them directly through surveys and other data collection methods, but you can also use tools such as heat mapping to see what parts of your site they are using most.
Once you have data in hand, compile it to create a company website wishlist. What are the key sections you want or need to use? Can or should any of them be converted to pages? Perhaps some parts of your site will begin as sections and evolve to pages. Sometimes the opposite will occur.
What you want to do is determine what you, based on your customer feedback combined with your company goals, want in terms of website functionality. What features do you want or do you feel will be most beneficial to your customers? What design modules will garner the greatest impact?
Some changes you will be able to see coming and others may present themselves suddenly. Your wishlist needs to have the capacity to accommodate both scenarios easily. Flexibility is key. It’s your customers, your company so you decide what their experience is based on where they are, who they are, what devices they use. It is all in your hands. What do you wish for your ideal customer?
The launch for a GDD website is fairly immediate, but the design company stays in the game, so to speak. It’s your site, but after launch they straightaway begin tweaking and improving, making changes based on feedback, making adjustments based on analytics. They will grow the website and help it evolve as if it is a living, breathing entity – much like the very business it is supporting.
Targeting segments of your users with more updated and relevant content is a big part of digital communications like email, blogs, websites and other...
Welcome to Episode 160 of HubShots! This episode we investigate HubDB and whether you need to be a geek to use it. Also, restoring contacts and deals...
It's that time again! If you follow us on Facebook, Twitter or Google+ then you’ve probably seen us sharing the following posts. If not, it's time to...